블로그 운영을 하면서 보다 많은 검색유입을 목표로 한다면, 모바일 친화력 점검과 블로그에 사용하는 이미지를 최적화하는 방법은 반드시 알아야 할 부분입니다.

블로그를 운영하다 보면 모바일 유입 비중이 PC 유입대비 상대적으로 높음을 알 수 있습니다. 최근에는 반응형 블로그 테블릿들이 많이 나와서 크게 신경 쓸 이유가 없지만, 그래도 모르니 모바일 친화력 테스트는 한 번 해보심이 좋습니다.
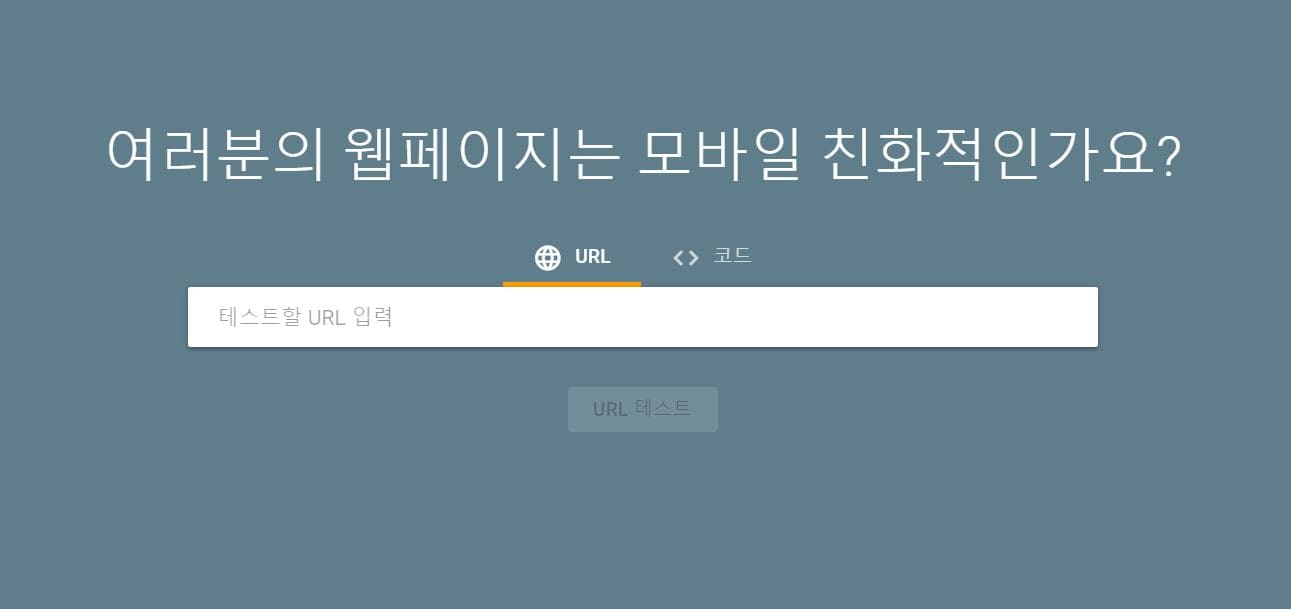
구글에서 제공하는 모바일 친화력 테스트 페이지는 간단히 내 블로그 주소만 입력하면 됩니다.
모바일 친화성 테스트 : https://search.google.com/test/mobile-friendly?hl=ko

구글쪽 유입에 신경을 쓰신다면 필수 체크 사이트입니다. 물론 네이버의 경우 네이버 웹마스터 도구를 통해서 최적화 테스트가 가능하니 같이 체크해주시면 더욱 좋습니다.
최적화된 이미지 사용방법
블로그 포스팅 할 때 나름대로의 이미지 관리는 하고 있습니다. 스마트폰이나 DSLR로 찍은 사진은 기본적으로 메가 단위의 용량을 차지하고 있습니다. 나름 용량을 줄여서 정리는 하고 있지만, 별다른 프로그램 없이 온라인으로 간편하게 이미지를 최적화하는 방법이 있는데요.
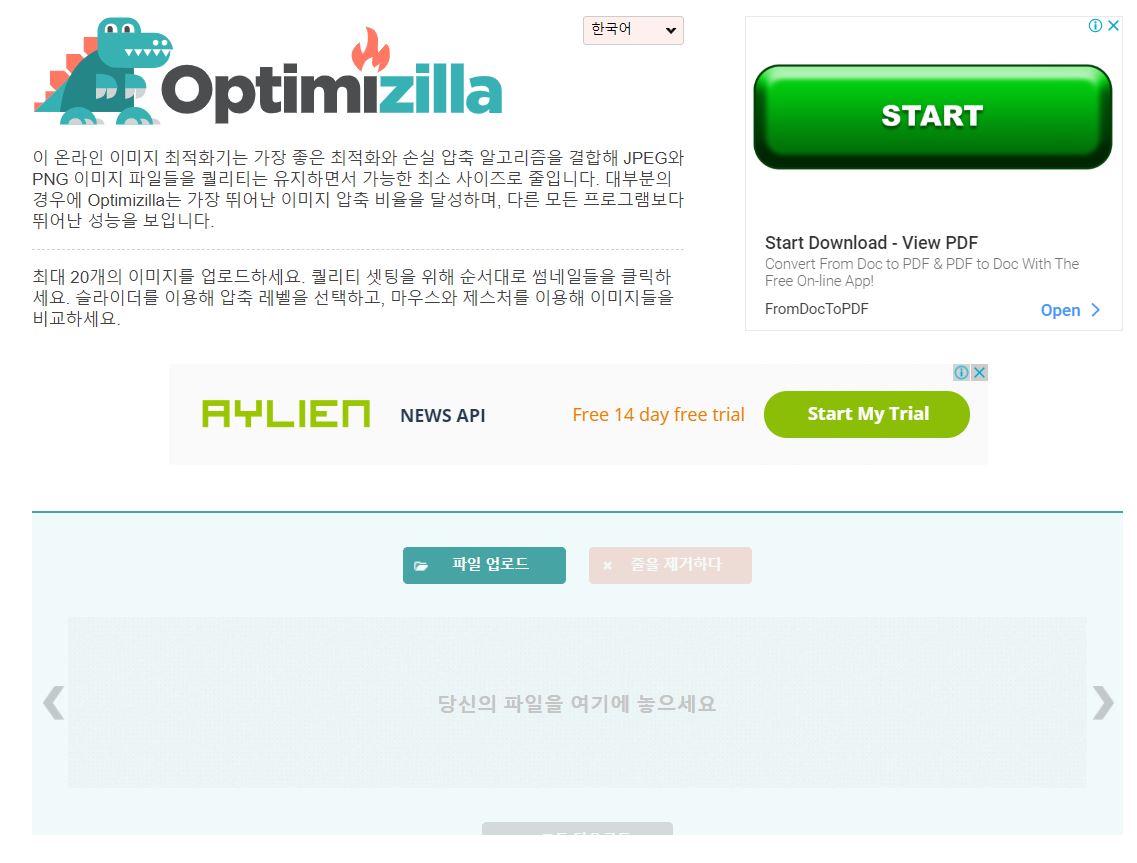
온라인 이미지 최적화하기(Optimizilla)

드래그&드롭으로 최대 20개 이미지를 한 번에 최적화가 가능합니다. 간단하게 포스팅 할 이미지를 올려놓으면 화질이 깨지지 않는 선까지 용량을 압축해줍니다. 경우에 따라 화질 조절을 더 해서 추가 압축도 가능합니다.

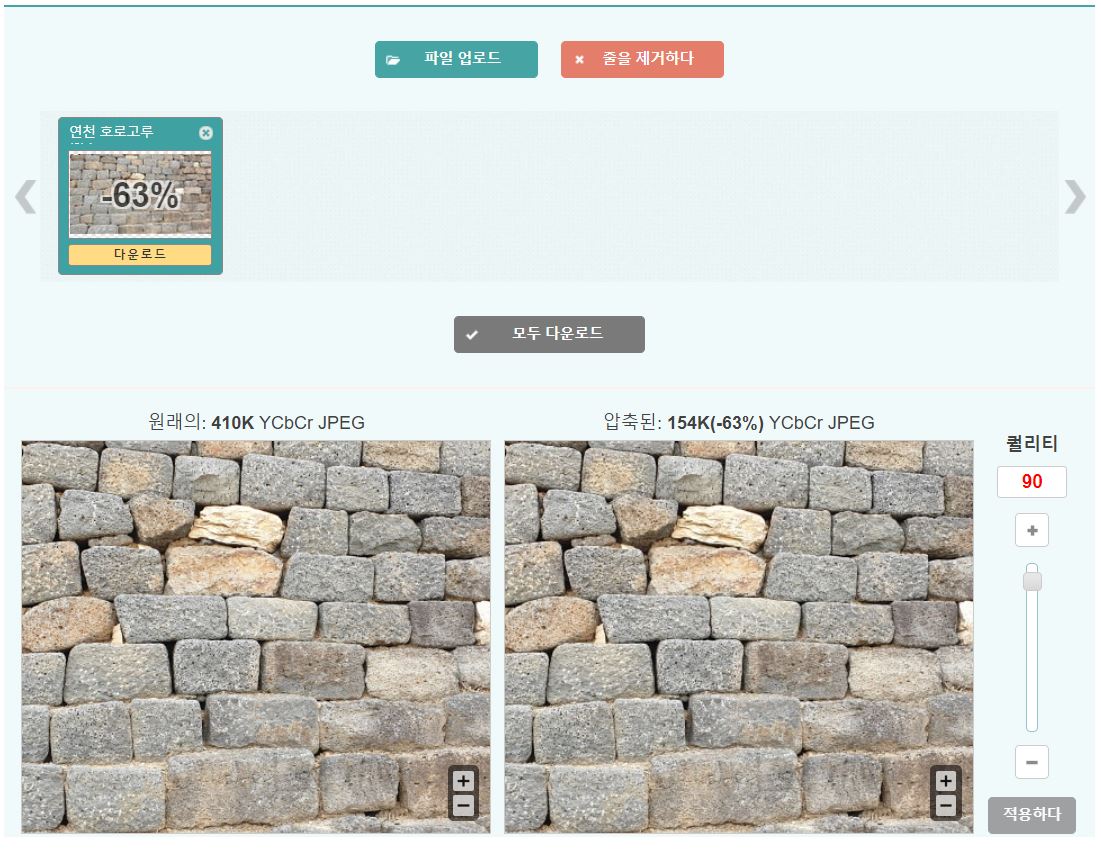
제가 압축해서 사용한 이미지는 410KB, 이걸 90% 수준의 퀄리티로 63%나 압축해주었습니다. 최근 5G 인터넷을 사용하는 시대지만, 간소한 차이로 최적화 순에서 밀린다면 손해이니 이미지 정리할 땐 습관적으로 정리하는 것이 좋습니다.


나름 용량관리를 했다 하지만, 보다시피 한 번 더 최적화 하는 것이 훨씬 좋습니다.
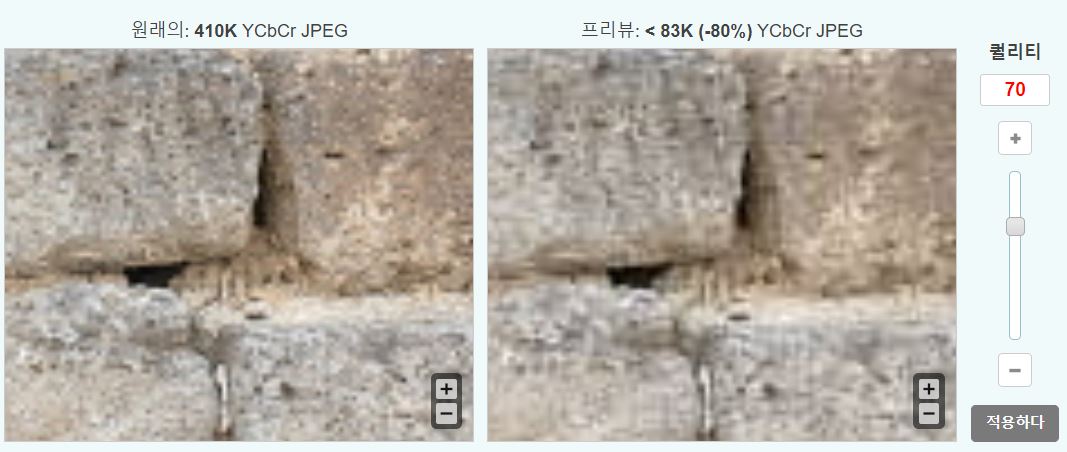
물론 품질 조정을 통해서 보다 더 압축 할 수 있습니다. 미리보기를 통해서 조절하면 되네요. 저는 70퍼센트, 50퍼센트 두 종류로 비교해보았습니다.


87%까지 압축이 가능하니, 포스팅 보러오는 방문객에겐 보다 쾌적한 로딩이 이루어질 수 있겠네요.
지금까지 사소하지만 블로그 포스팅하면서 중요한 모바일 친화력 테스트와 온라인으로 간편하게 할 수 있는 이미지 최적화에 대해서 알아봤습니다.
이 포스팅이 조금이라도 도움이 되었다면 아래 공감버튼(하트모양) 눌러주시면 감사하겠습니다. ^^