티스토리 애드센스를 처음 운영할 때, 광고디스플레이는 설정 후에 꼭 확인을 해주셔야 합니다. 나중에 셋팅이 잘못된 점을 발견 했을 땐 이미 게시물들이 많아 수동으로 하나씩 바꾸는건 많은 시간이 들어가기 때문입니다.
이번 포스팅에서는 초기 셋팅할 때 반응형 광고가 모바일 기기에서 잘리는 현상에 대한 대처법에 대해서 포스팅 해보겠습니다.

애드센스 페이지에서 광고코드는 복사해서 사용할 수 있도록 되어있습니다. 초기 셋팅 때 코드를 그대로 가져와서 사용할 때 PC버전은 이상이 없지만 간혹 모바일로 티스토리 블로그를 볼 때 광고가 잘려서 나오는 것을 볼 수 있습니다.

혹시 사진으로 직접 찍은거라 구분이 잘 안가신다면, 광고 노출이 올바른 경우를 보여드리겠습니다.

티스토리 블로그에 노출된 애드센스 광고의 우측 상단의 X표가 선명하게 보입니다. 정성드려서 작성한 블로그의 내용이 이렇게 삐딱한 부분은 방문자로 하여금 뭔가 불편함을 주기도 합니다.


이렇게 보인다고 보시면 됩니다. 사소한 부분이지만, 뭔가 불편함이 생깁니다.
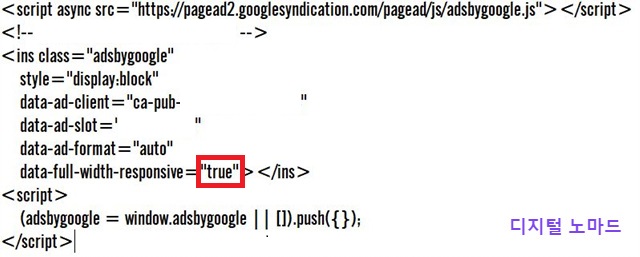
이런 현상이 보일 때에는 애드센스 광고 코드를 직접 수정해줘야 합니다. 어렵지는 않습니다. 우선 애드센스 코드를 잘 살펴보겠습니다.

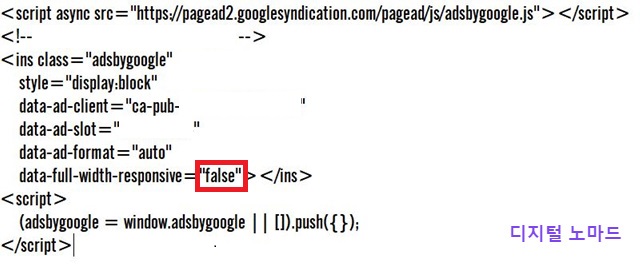
제 애드센스 광고 코드인데요, 빨간색 부분의 true라고 표시되어 있습니다. data-full-width-responsive 변수는 이름만 봐도 화면 폭에 정보가 꽉 찼을 경우 반응한다는 건데, true로 되어있는 것을 false로 바꿔주셔야 합니다.

이 코드로 블로그에 들어가는 부분을 수정해줘야 합니다.
반응형이라면 디스플에이 광고 뿐만 아니라 텍스트 광고도 전부 똑같습니다.



지금까지 티스토리 블로그 사용하시면서 반응형 애드센스 광고가 모바일 기기에서 잘리는 현상에 대처하는 방법에 대해서 포스팅 했습니다. 초기에 셋팅할 때 무심코 넘기게 되면 나중에 수정할 땐 더 많은 시간과 노력을 들여야 하니 미리미리 수정해서 사용했으면 합니다.
이 포스팅이 조금이라도 도움이 되었다면 아래 공감버튼(하트) 눌러주시면 감사해요.
블로그 TIP 모음
모바일 친화력 점검 & 블로그 이미지 최적화 팁